TexCoordAdjuster
Overview
Adjusts texture coordinates to cover texel centers.
NOTE: Simplygon's own baking does not benefit from adjusting texcoords, as it uses a conservative rasterization process.
Some applications (not Simplygon) only render/bake material of pixels where the pixel centers are covered. This becomes increasingly prevalent when the texture dimensions are small, the gutter space between charts is large and/or the number of UV charts in the atlas is large. There might be lots of UVs intersecting with pixels but unless the center is covered, the pixels will not be sampled. A simple approach is to increase the texture dimensions to increase sampling, but by moving the actual texture coordinates, it's possible to get away with having smaller textures.
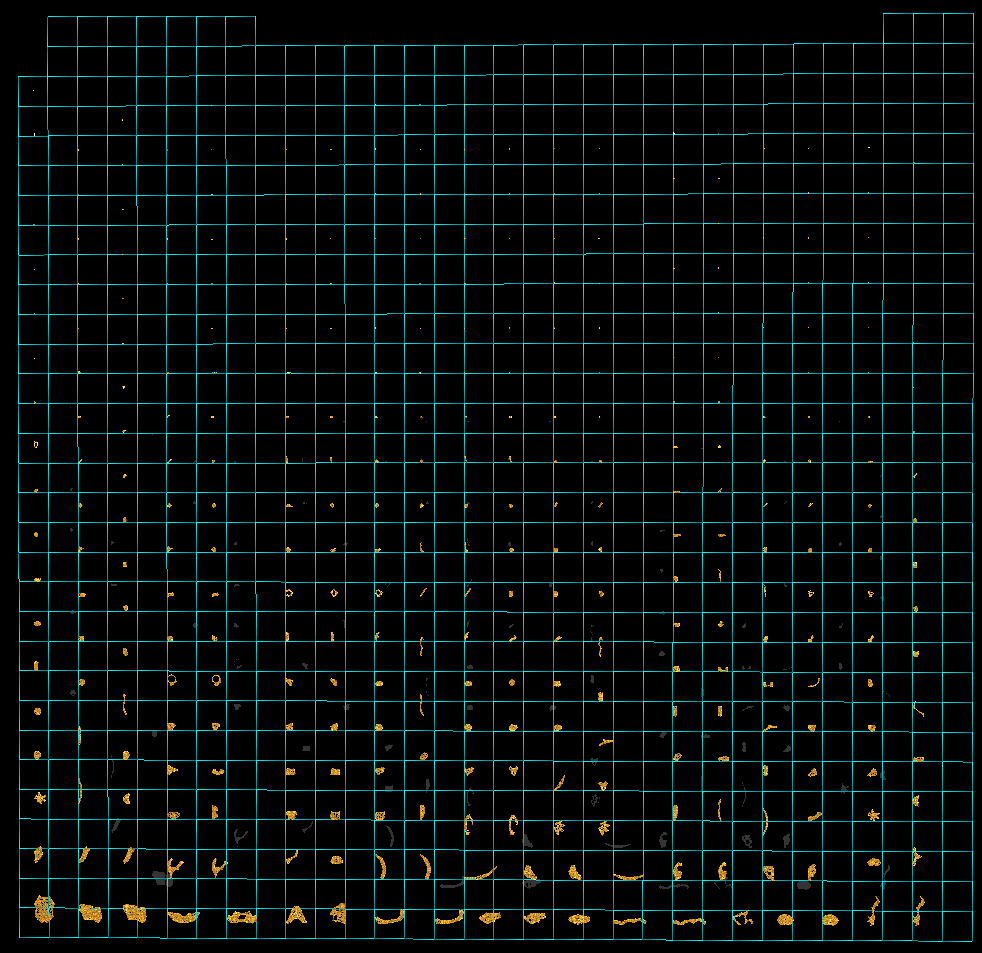
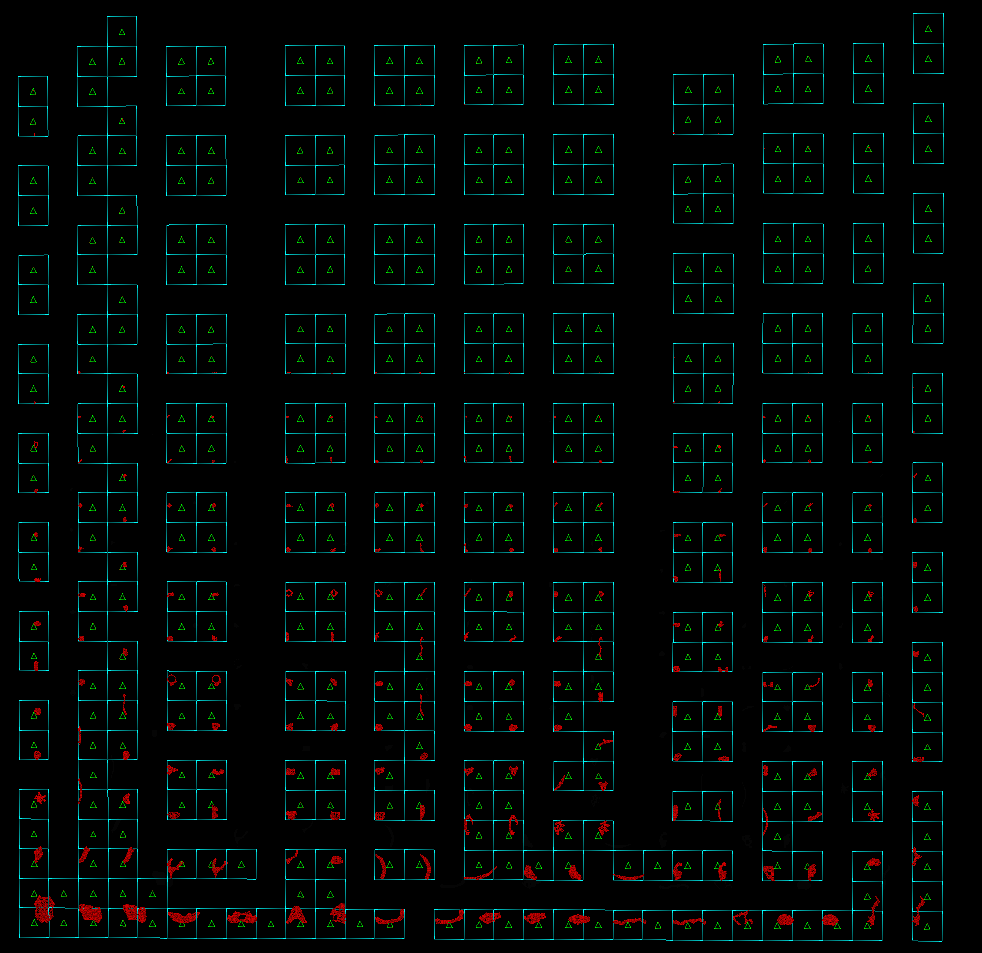
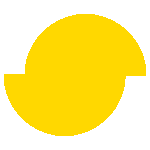
| Non-adjusted texcoords | Adjusted texcoords |
|---|---|
 |  |
| The yellow triangles are UVs that are not covering pixel centers. Visible pixel borders indicate that the pixel contains UVs but will not be rendered. | The green triangles are moved triangles. The red have not been moved. Visible pixel borders indicate pixels with covered centers. |
The TexCoordAdjuster takes a texture coordinate field and re-arranges it slightly to make sure the UVs cover centers. Note that this disconnects the moved triangle UVs from the UV chart it was connected to. If the geometry is referencing multiple materials, the process of moving texcoords will happen individually per material.
Per material index :
- It only moves at most one triangle per pixel.
- Only triangles that do not cover a pixel center will be moved. As those triangles would not have been sampled otherwise.
- Triangles will only be moved to pixels that are not covered already As those pixels would not have been rendered to otherwise.
- It only moves triangles to centers of pixels that the triangle was contained within or intersected with already.
Settings
TexCoords
The texture coordinate field to modify
Geometry
The geometry data is used to get the material index information per triangle.
Width / Height
The intended resolution the material is going to be baked at.
Example
To showcase the possible benefits of the texcoord adjuster all materials in this example are baked to tiny textures using a non-conservative rasterization process (i.e. only triangles that cover pixel centers are sampled). Baked textures are produced with and without adjusting texcoords.
| Original | Baked texture size | 128x128 pixels | 64x64 pixels | 32x32 pixels |
|---|---|---|---|---|
 | Non-adjusted |  |  |  |
| Adjusted |  |  |  |
Non-adjusted texcoords
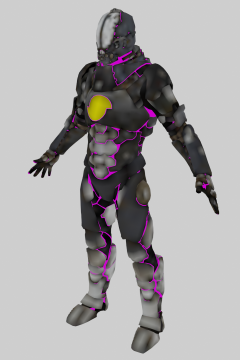
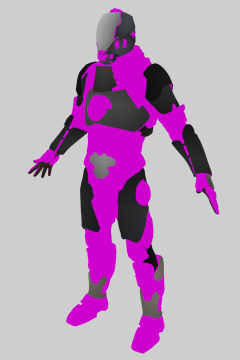
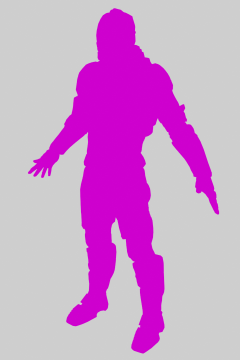
The images below show the baked textures at different resolutions. The top row shows the finished texture when the empty space between charts has been filled in from the available samples. The second row shows the actual sample hits. At 128x128 pixels there are lots of hits but the amount of hits decrease rapidly as the texture size decreases. There's no sampled pixels at all at 32x32 pixels. The bottom row is the rendered asset where magenta indicates missing texture data, i.e. the UVs are located at empty pixels.
| Texture size | 128x128 | 64x64 | 32x32 |
|---|---|---|---|
| Filled |  | ||
| Not filled (Actual samples) |  | ||
| Magenta indicates missing samples |  |  |  |
Adjusted texcoords
With adjusted texcoords we get a lot more samples on the small textures.
| Texture size | 128x128 | 64x64 | 32x32 |
|---|---|---|---|
| Filled |  | ||
| Not filled (Actual samples) |  | ||
| Magenta indicates missing samples |  |  |  |
Usage
The TexCoordAdjuster can be used through the following entry points:
 Simplygon 10.3.2100.0
Simplygon 10.3.2100.0